
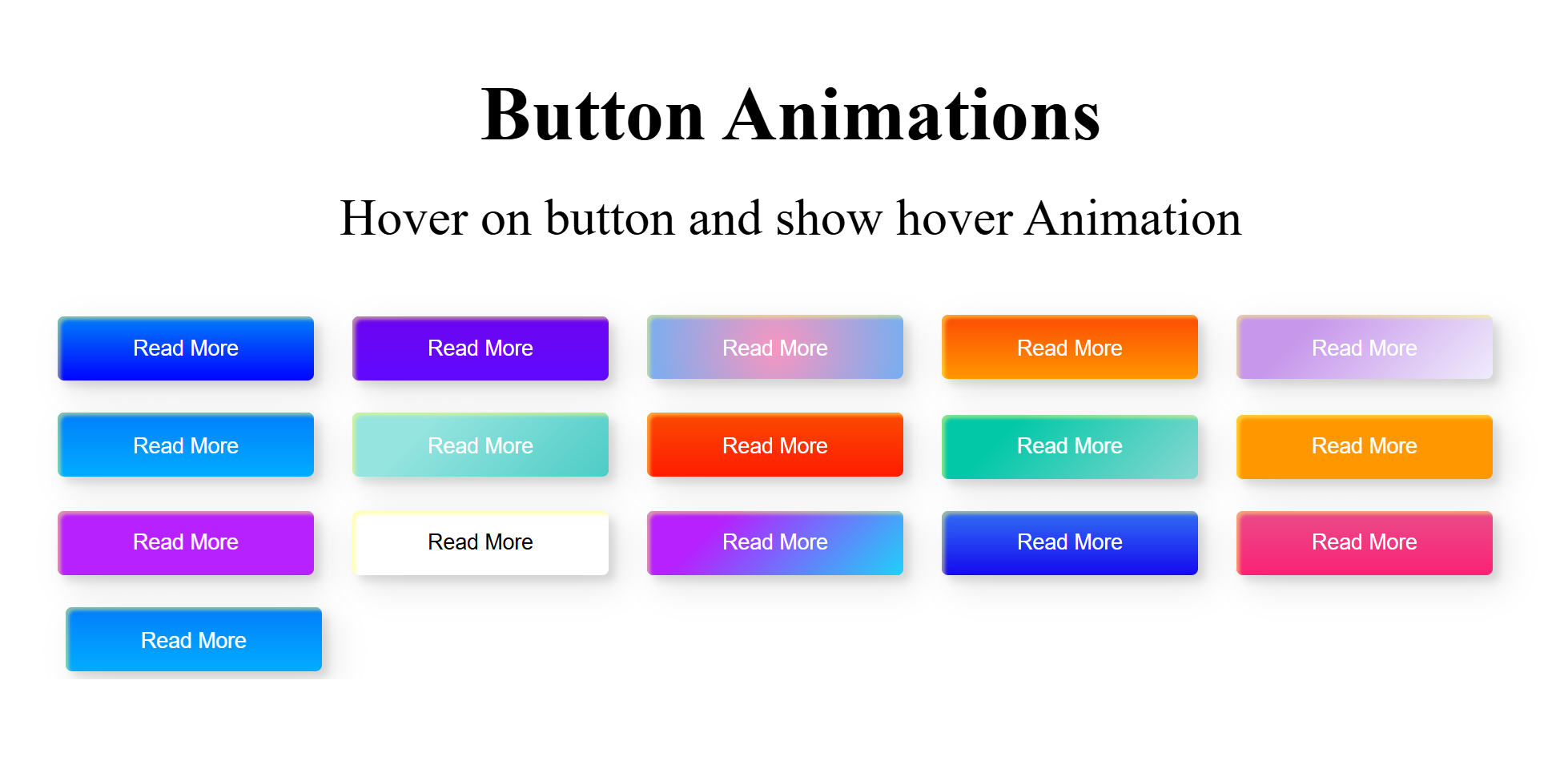
How To Create Animastion Button Using simple html and css
empty
Comments (13 )
BryanViews
22 Mar 2025Immerse yourself in the world of cutting-edge technology with the global version of the POCO M6 Pro, which combines advanced features, stylish design, and an affordable price. This smartphone is designed for those who value speed, quality, and reliability. Why is the POCO M6 Pro your ideal choice? - Powerful Processor: The octa-core Helio G99-Ultra delivers lightning-fast performance. Gaming, streaming, multitasking—everything runs smoothly and without lag. - Stunning Display: The 6.67-inch AMOLED screen with FHD+ resolution (2400x1080) and a 120Hz refresh rate offers incredibly sharp and vibrant visuals. With a touch sampling rate of 2160 Hz, every touch is ultra-responsive. - More Memory, More Possibilities: Choose between the 8/256 GB or 12/512 GB configurations to store all your files, photos, videos, and apps without compromise. - Professional Camera: The 64 MP main camera with optical image stabilization (OIS), along with additional 8 MP and 2 MP modules, allows you to capture stunning photos in any conditions. The 16 MP front camera is perfect for selfies and video calls. - Long Battery Life, Fast Charging: The 5000 mAh battery ensures all-day usage, while the powerful 67W turbo charging brings your device back to life in just a few minutes. - Global Version: Support for multiple languages, Google Play, and all necessary network standards (4G/3G/2G) makes this smartphone universal for use anywhere in the world. - Convenience and Security: The built-in fingerprint sensor and AI-powered face unlock provide quick and reliable access to your device. - Additional Features: NFC, IR blaster, dual speakers, and IP54 splash resistance—everything you need for a comfortable experience. The POCO M6 Pro is not just a smartphone; it’s your reliable companion in the world of technology. Hurry and grab it at a special price of just 15,000 rubles! Treat yourself to a device that impresses with its power, style, and functionality. Take a step into the future today—purchase it on [url=https://ify.ac/1Y26]AliExpress[/url]!.
BryanViews
22 Mar 2025Immerse yourself in the world of cutting-edge technology with the global version of the POCO M6 Pro, which combines advanced features, stylish design, and an affordable price. This smartphone is designed for those who value speed, quality, and reliability. Why is the POCO M6 Pro your ideal choice? - Powerful Processor: The octa-core Helio G99-Ultra delivers lightning-fast performance. Gaming, streaming, multitasking—everything runs smoothly and without lag. - Stunning Display: The 6.67-inch AMOLED screen with FHD+ resolution (2400x1080) and a 120Hz refresh rate offers incredibly sharp and vibrant visuals. With a touch sampling rate of 2160 Hz, every touch is ultra-responsive. - More Memory, More Possibilities: Choose between the 8/256 GB or 12/512 GB configurations to store all your files, photos, videos, and apps without compromise. - Professional Camera: The 64 MP main camera with optical image stabilization (OIS), along with additional 8 MP and 2 MP modules, allows you to capture stunning photos in any conditions. The 16 MP front camera is perfect for selfies and video calls. - Long Battery Life, Fast Charging: The 5000 mAh battery ensures all-day usage, while the powerful 67W turbo charging brings your device back to life in just a few minutes. - Global Version: Support for multiple languages, Google Play, and all necessary network standards (4G/3G/2G) makes this smartphone universal for use anywhere in the world. - Convenience and Security: The built-in fingerprint sensor and AI-powered face unlock provide quick and reliable access to your device. - Additional Features: NFC, IR blaster, dual speakers, and IP54 splash resistance—everything you need for a comfortable experience. The POCO M6 Pro is not just a smartphone; it’s your reliable companion in the world of technology. Hurry and grab it at a special price of just 15,000 rubles! Treat yourself to a device that impresses with its power, style, and functionality. Take a step into the future today—purchase it on [url=https://ify.ac/1Y26]AliExpress[/url]!.
BryanViews
22 Mar 2025Immerse yourself in the world of cutting-edge technology with the global version of the POCO M6 Pro, which combines advanced features, stylish design, and an affordable price. This smartphone is designed for those who value speed, quality, and reliability. Why is the POCO M6 Pro your ideal choice? - Powerful Processor: The octa-core Helio G99-Ultra delivers lightning-fast performance. Gaming, streaming, multitasking—everything runs smoothly and without lag. - Stunning Display: The 6.67-inch AMOLED screen with FHD+ resolution (2400x1080) and a 120Hz refresh rate offers incredibly sharp and vibrant visuals. With a touch sampling rate of 2160 Hz, every touch is ultra-responsive. - More Memory, More Possibilities: Choose between the 8/256 GB or 12/512 GB configurations to store all your files, photos, videos, and apps without compromise. - Professional Camera: The 64 MP main camera with optical image stabilization (OIS), along with additional 8 MP and 2 MP modules, allows you to capture stunning photos in any conditions. The 16 MP front camera is perfect for selfies and video calls. - Long Battery Life, Fast Charging: The 5000 mAh battery ensures all-day usage, while the powerful 67W turbo charging brings your device back to life in just a few minutes. - Global Version: Support for multiple languages, Google Play, and all necessary network standards (4G/3G/2G) makes this smartphone universal for use anywhere in the world. - Convenience and Security: The built-in fingerprint sensor and AI-powered face unlock provide quick and reliable access to your device. - Additional Features: NFC, IR blaster, dual speakers, and IP54 splash resistance—everything you need for a comfortable experience. The POCO M6 Pro is not just a smartphone; it’s your reliable companion in the world of technology. Hurry and grab it at a special price of just 15,000 rubles! Treat yourself to a device that impresses with its power, style, and functionality. Take a step into the future today—purchase it on [url=https://ify.ac/1Y26]AliExpress[/url]!.
Parthenia
28 Mar 2025Привет, Дорогие Друзья. Сейчас я бы хотел поведать больше про купить ссылки для сео. Я думаю Вы искали снова про купить обратные ссылки! Сейчас эта наиболее актуальная информация про купить ссылки на сайт будет для сейчас наиболее будет полезной. Если ты искал про купить ссылки на сайт или про купить ссылки тор, возможно и про купить ссылки тор? На нашем сайте больше про купить ссылки на, Проверенные ссылки! Проверенные обратные ссылки проверенные опытом! НАШ SEO WEBSITE - купить ссылки для раскрутки сайта: https://tumblr.com/seoquantum - 2025 купить сквозные ссылки Только, если Вы реально искали информацию про купить ссылки на, а также про где купить ссылки, та вы найдете самую свежую и актуальную информацию про купить ссылки для сайта или возможно хотите купить ссылки. Вы найдете много предложений для купить ссылки тор - а именно про купить ссылки на и про купить ссылки pr x. Входите с нами в контакт на нашем сайте и вы наверняка найдете популярную и самую актуальную информацию от экспертов по поводу следующих тем касающихся нижеперечисленных ключевых слов, а именно: 1. где купить ссылки; 2. где купить ссылки на сайт 3. Про купить ссылки на; 4. купить сквозные ссылки; 5. купить ссылки пушкина Наши Теги: купить ссылки для раскрутки сайта, где купить ссылки, купить ссылки в, купить ссылки на, купить внешние ссылки. Доброго Вам Дня!.
BryanViews
30 Mar 2025INCREDIBLY REALISTIC SEX DOLL WITH METAL SKELETON! Feel the difference – just like a real partner! ULTRA-SOFT SKIN that perfectly mimics the touch of real human skin – indistinguishable! Anatomically accurate proportions, just like a real woman – every curve in perfect harmony! WHY IS THIS DOLL EVERY MAN'S DREAM? - FLEXIBLE METAL FRAME – holds any position you can imagine! - 100% SAFE – non-toxic medical-grade material, certified by CCIC – no weird smells, just pure pleasure! - MAXIMUM VERSATILITY – enjoy vaginal, anal, oral, breast play and anything else you desire! - EASY MAINTENANCE – simple to keep clean and fresh! EXCLUSIVE OFFER! Get yours now at the best price – while stocks last [url=https://ify.ac/1c3Z]TOP-RATED Love Doll on AliExpress with RAVING REVIEWS![/url]! GET YOUR LUXURIOUS COMPANION NOW! Discreet neutral packaging – 100% privacy guaranteed! This isn’t just a doll – it’s the fulfillment of your deepest desires! Don’t miss out – **order now and experience ultimate pleasure!.
BryanViews
30 Mar 2025INCREDIBLY REALISTIC SEX DOLL WITH METAL SKELETON! Feel the difference – just like a real partner! ULTRA-SOFT SKIN that perfectly mimics the touch of real human skin – indistinguishable! Anatomically accurate proportions, just like a real woman – every curve in perfect harmony! WHY IS THIS DOLL EVERY MAN'S DREAM? - FLEXIBLE METAL FRAME – holds any position you can imagine! - 100% SAFE – non-toxic medical-grade material, certified by CCIC – no weird smells, just pure pleasure! - MAXIMUM VERSATILITY – enjoy vaginal, anal, oral, breast play and anything else you desire! - EASY MAINTENANCE – simple to keep clean and fresh! EXCLUSIVE OFFER! Get yours now at the best price – while stocks last [url=https://ify.ac/1c3Z]TOP-RATED Love Doll on AliExpress with RAVING REVIEWS![/url]! GET YOUR LUXURIOUS COMPANION NOW! Discreet neutral packaging – 100% privacy guaranteed! This isn’t just a doll – it’s the fulfillment of your deepest desires! Don’t miss out – **order now and experience ultimate pleasure!.
BryanViews
30 Mar 2025INCREDIBLY REALISTIC SEX DOLL WITH METAL SKELETON! Feel the difference – just like a real partner! ULTRA-SOFT SKIN that perfectly mimics the touch of real human skin – indistinguishable! Anatomically accurate proportions, just like a real woman – every curve in perfect harmony! WHY IS THIS DOLL EVERY MAN'S DREAM? - FLEXIBLE METAL FRAME – holds any position you can imagine! - 100% SAFE – non-toxic medical-grade material, certified by CCIC – no weird smells, just pure pleasure! - MAXIMUM VERSATILITY – enjoy vaginal, anal, oral, breast play and anything else you desire! - EASY MAINTENANCE – simple to keep clean and fresh! EXCLUSIVE OFFER! Get yours now at the best price – while stocks last [url=https://ify.ac/1c3Z]TOP-RATED Love Doll on AliExpress with RAVING REVIEWS![/url]! GET YOUR LUXURIOUS COMPANION NOW! Discreet neutral packaging – 100% privacy guaranteed! This isn’t just a doll – it’s the fulfillment of your deepest desires! Don’t miss out – **order now and experience ultimate pleasure!.
BryanViews
30 Mar 2025INCREDIBLY REALISTIC SEX DOLL WITH METAL SKELETON! Feel the difference – just like a real partner! ULTRA-SOFT SKIN that perfectly mimics the touch of real human skin – indistinguishable! Anatomically accurate proportions, just like a real woman – every curve in perfect harmony! WHY IS THIS DOLL EVERY MAN'S DREAM? - FLEXIBLE METAL FRAME – holds any position you can imagine! - 100% SAFE – non-toxic medical-grade material, certified by CCIC – no weird smells, just pure pleasure! - MAXIMUM VERSATILITY – enjoy vaginal, anal, oral, breast play and anything else you desire! - EASY MAINTENANCE – simple to keep clean and fresh! EXCLUSIVE OFFER! Get yours now at the best price – while stocks last [url=https://ify.ac/1c3Z]TOP-RATED Love Doll on AliExpress with RAVING REVIEWS![/url]! GET YOUR LUXURIOUS COMPANION NOW! Discreet neutral packaging – 100% privacy guaranteed! This isn’t just a doll – it’s the fulfillment of your deepest desires! Don’t miss out – **order now and experience ultimate pleasure!.
Patsy
2 Apr 2025Привет, Коллеги. В данный момент я бы хотел поведать немного про купить внешние ссылки. Я уверен Вы искали всегда про купить ссылки для сео! Значит эта больше актуальная информация про купить ссылки украина будет для сейчас сто процентов будет полезной. Если в поиске про купить ссылки сео а также про купить ссылки на сайт, возможно и про купить ссылки тор? На нашем сайте больше про купить ссылки по, Гарантированные ссылки! Проверенные обратные ссылки проверенные опытом! НАШ SEO WEBSITE - купить ссылки в: http://seosecretservice.top/ - 2025 купить обратные ссылки Только, если Вы реально искали информацию про купить ссылки сео, а также про купить ссылки сео, ты вы найдете самую свежую и актуальную информацию про купить сквозные ссылки или возможно хотите купить ссылки. Вы найдете много предложений для купить обратные ссылки - а именно про купить сквозные ссылки и про где купить ссылки на сайт. Входите с нами в контакт на нашем сайте и вы наверняка найдете популярную и самую актуальную информацию от экспертов по поводу следующих тем касающихся нижеперечисленных ключевых слов, а именно: 1. купить ссылки pr x; 2. купить ссылки для сео 3. Про купить ссылки по; 4. купить ссылки украина; 5. купить ссылки на Наши Теги: купить ссылки пушкина, купить ссылки сео, купить ссылки по, купить ссылки даркнет, купить ссылки по. Доброго Вам Дня!.
BryanViews
3 Apr 2025INCREDIBLY REALISTIC SEX DOLL WITH METAL SKELETON! Feel the difference – just like a real partner! ULTRA-SOFT SKIN that perfectly mimics the touch of real human skin – indistinguishable! Anatomically accurate proportions, just like a real woman – every curve in perfect harmony! WHY IS THIS DOLL EVERY MAN'S DREAM? - FLEXIBLE METAL FRAME – holds any position you can imagine! - 100% SAFE – non-toxic medical-grade material, certified by CCIC – no weird smells, just pure pleasure! - MAXIMUM VERSATILITY – enjoy vaginal, anal, oral, breast play and anything else you desire! - EASY MAINTENANCE – simple to keep clean and fresh! EXCLUSIVE OFFER! Get yours now at the best price – while stocks last [url=https://ify.ac/1c3Z]TOP-RATED Love Doll on AliExpress with RAVING REVIEWS![/url]! GET YOUR LUXURIOUS COMPANION NOW! Discreet neutral packaging – 100% privacy guaranteed! This isn’t just a doll – it’s the fulfillment of your deepest desires! Don’t miss out – **order now and experience ultimate pleasure!.
1
22 Apr 20251.
IPFE5MFE9QKK www.yandex.ru
6 Jun 2025IPFE5MFE9QKK www.yandex.ru.

BryanViews
22 Mar 2025Immerse yourself in the world of cutting-edge technology with the global version of the POCO M6 Pro, which combines advanced features, stylish design, and an affordable price. This smartphone is designed for those who value speed, quality, and reliability. Why is the POCO M6 Pro your ideal choice? - Powerful Processor: The octa-core Helio G99-Ultra delivers lightning-fast performance. Gaming, streaming, multitasking—everything runs smoothly and without lag. - Stunning Display: The 6.67-inch AMOLED screen with FHD+ resolution (2400x1080) and a 120Hz refresh rate offers incredibly sharp and vibrant visuals. With a touch sampling rate of 2160 Hz, every touch is ultra-responsive. - More Memory, More Possibilities: Choose between the 8/256 GB or 12/512 GB configurations to store all your files, photos, videos, and apps without compromise. - Professional Camera: The 64 MP main camera with optical image stabilization (OIS), along with additional 8 MP and 2 MP modules, allows you to capture stunning photos in any conditions. The 16 MP front camera is perfect for selfies and video calls. - Long Battery Life, Fast Charging: The 5000 mAh battery ensures all-day usage, while the powerful 67W turbo charging brings your device back to life in just a few minutes. - Global Version: Support for multiple languages, Google Play, and all necessary network standards (4G/3G/2G) makes this smartphone universal for use anywhere in the world. - Convenience and Security: The built-in fingerprint sensor and AI-powered face unlock provide quick and reliable access to your device. - Additional Features: NFC, IR blaster, dual speakers, and IP54 splash resistance—everything you need for a comfortable experience. The POCO M6 Pro is not just a smartphone; it’s your reliable companion in the world of technology. Hurry and grab it at a special price of just 15,000 rubles! Treat yourself to a device that impresses with its power, style, and functionality. Take a step into the future today—purchase it on [url=https://ify.ac/1Y26]AliExpress[/url]!.