
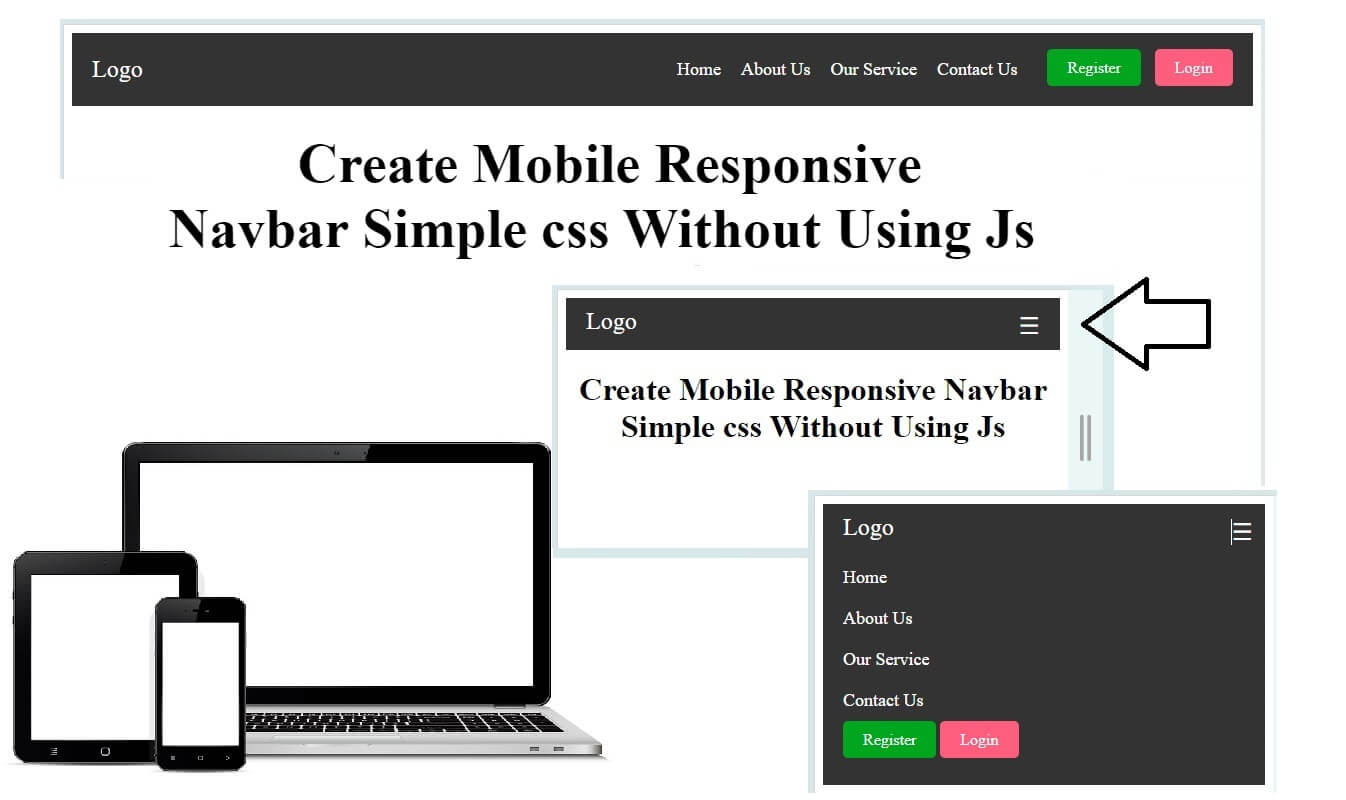
Create Mobile Responsive Navbar using Html and Css
Empty
Comments (28 )
Sneha Adhikari
6 Jun 2024https://www.w3schools.com/css/tryit.asp?filename=trycss_navbar_horizontal_dividers.
Shyam
22 Jun 2024<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Code karne do</title> <style> /* Basic styling for the navbar */ body { font-family: Arial, sans-serif; } .navbar { background-color: #333; overflow: hidden; } .navbar a { float: left; display: block; color: white; text-align: center; padding: 14px 20px; text-decoration: none; } .navbar a:hover { background-color: #ddd; color: black; } /* Hide the checkbox */ #toggle-nav { display: none; } .logo{display: none;} /* Label styling */ .toggle-label { display: none; padding: 14px 20px; background-color: #333; color: white; cursor: pointer; } .toggle-label:hover { background-color: #fff; color: black; } a.text-log-reg {float: right;} /* Media query for smaller screens */ @media only screen and (max-width: 767px){ .navbar a { display: none; } .logo{display: block;position: absolute;top: 12px;left: 12px;} a.text-log-reg {float: left;} .toggle-label { display: block; text-align: end; } #toggle-nav:checked ~ .navbar a { display: block; float: none; text-align: left; width: 100%; } } </style> </head> <body> <!-- Toggle checkbox --> <input type="checkbox" id="toggle-nav"> <!-- Label for the toggle checkbox --> <img src="https://codekarnedo.com/malinLogo.png" class="logo" alt="text" height="40"> <label for="toggle-nav" class="toggle-label">☰ Menu</label> <!-- Navbar --> <div class="navbar"> <a href="#home">Home</a> <a href="#services">Services</a> <a href="#about">About</a> <a href="#contact">Contact</a> <a href="#login" class="text-log-reg">Login</a> <a href="#register" class="text-log-reg">Register</a> </div> </body> </html>.
Shyam
22 Jun 2024<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Code karne do</title> <style> /* Basic styling for the navbar */ body { font-family: Arial, sans-serif; } .navbar { background-color: #333; overflow: hidden; } .navbar a { float: left; display: block; color: white; text-align: center; padding: 14px 20px; text-decoration: none; } .navbar a:hover { background-color: #ddd; color: black; } /* Hide the checkbox */ #toggle-nav { display: none; } .logo{display: none;} /* Label styling */ .toggle-label { display: none; padding: 14px 20px; background-color: #333; color: white; cursor: pointer; } .toggle-label:hover { background-color: #fff; color: black; } a.text-log-reg {float: right;} /* Media query for smaller screens */ @media only screen and (max-width: 767px){ .navbar a { display: none; } .logo{display: block;position: absolute;top: 12px;left: 12px;} a.text-log-reg {float: left;} .toggle-label { display: block; text-align: end; } #toggle-nav:checked ~ .navbar a { display: block; float: none; text-align: left; width: 100%; } } </style> </head> <body> <!-- Toggle checkbox --> <input type="checkbox" id="toggle-nav"> <!-- Label for the toggle checkbox --> <img src="https://codekarnedo.com/malinLogo.png" class="logo" alt="text" height="40"> <label for="toggle-nav" class="toggle-label">☰ Menu</label> <!-- Navbar --> <div class="navbar"> <a href="#home">Home</a> <a href="#services">Services</a> <a href="#about">About</a> <a href="#contact">Contact</a> <a href="#login" class="text-log-reg">Login</a> <a href="#register" class="text-log-reg">Register</a> </div> </body> </html>.
1
26 Jun 20241.
1
24 Jul 20241.
1
24 Jul 20241.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.
* * * Claim Free iPhone 16: https://avtoilm.uz/index.php?dpht1n * * * hs=a410b7431f3f0470d389f173c1af6ec1* ххх*
12 Jun 20250vdn3y.

Ram
6 Jun 2024https://www.w3schools.com/css/tryit.asp?filename=trycss_navbar_horizontal_black.