
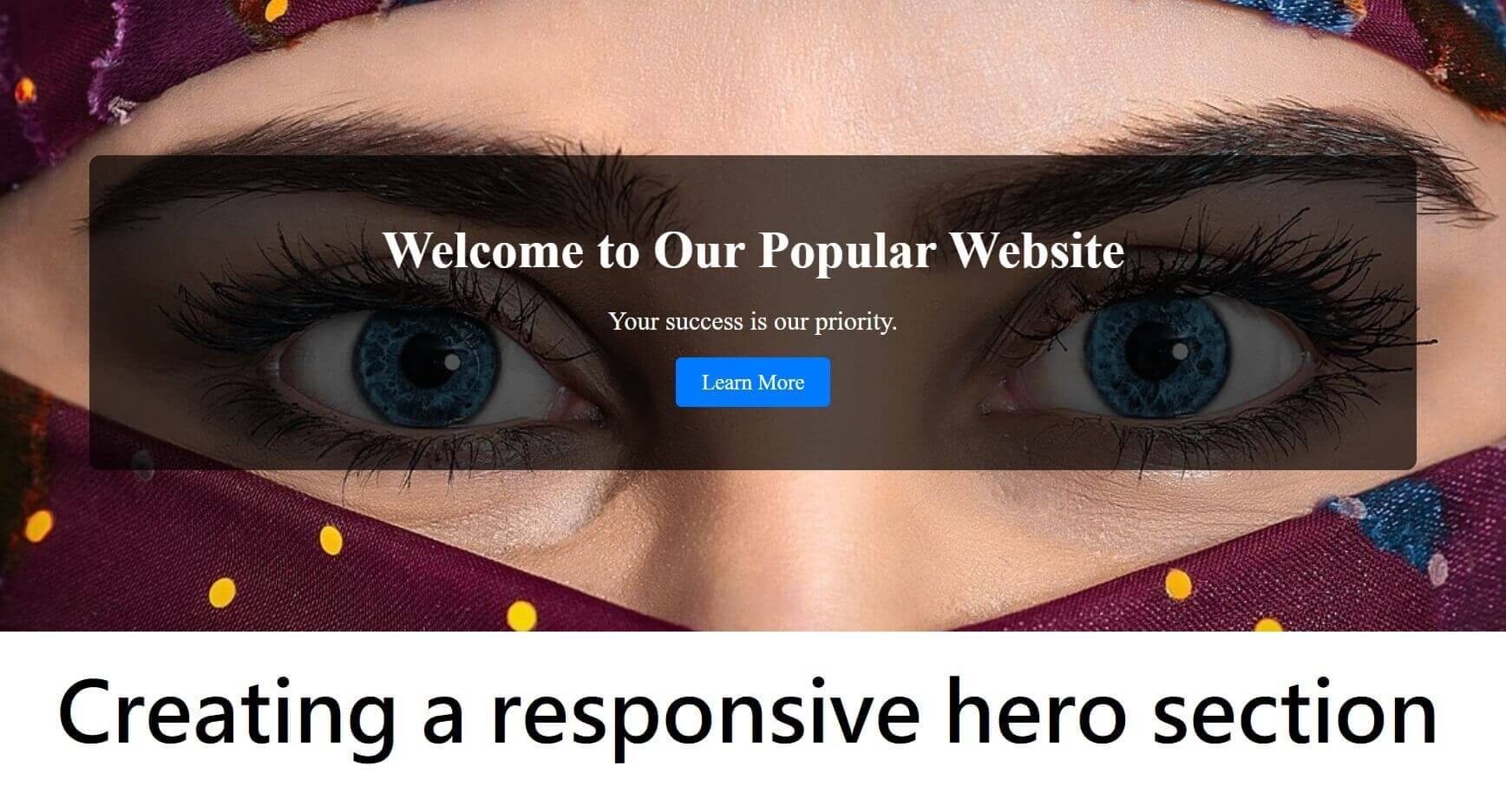
Creating a Responsive Hero Section Using Simple Html & CSS
empty
Comments (12 )
1
24 Jul 20241.
LarryJouri
5 Apr 2025Attention! This link contains adult material. By clicking, you confirm you are 18+ and agree to our Terms. [url=https://punishmentsupport.com/b9i7cp48?key=a92fec12b68d4b88909a4408cc9aa3b7]Penetrate[/url].
LarryJouri
5 Apr 2025Attention! This link contains adult material. By clicking, you confirm you are 18+ and agree to our Terms. [url=https://punishmentsupport.com/b9i7cp48?key=a92fec12b68d4b88909a4408cc9aa3b7]Penetrate[/url].
LarryJouri
5 Apr 2025Attention! This link contains adult material. By clicking, you confirm you are 18+ and agree to our Terms. [url=https://punishmentsupport.com/b9i7cp48?key=a92fec12b68d4b88909a4408cc9aa3b7]Penetrate[/url].
LarryJouri
5 Apr 2025Attention! This link contains adult material. By clicking, you confirm you are 18+ and agree to our Terms. [url=https://punishmentsupport.com/b9i7cp48?key=a92fec12b68d4b88909a4408cc9aa3b7]Penetrate[/url].
LarryJouri
5 Apr 2025Attention! This link contains adult material. By clicking, you confirm you are 18+ and agree to our Terms. [url=https://punishmentsupport.com/b9i7cp48?key=a92fec12b68d4b88909a4408cc9aa3b7]Penetrate[/url].
RichardBoomb
1 May 2025- Ultra-Soft Skin: Simulates the touch and warmth of real human skin with medical-grade TPE material. - Full-Body Versatility: Designed for intimate explorations — vaginal, anal, oral, and more. Exclusive AliExpress Offer: Secure your premium companion at a special price – stock is limited. [url=https://ify.ac/1c3Z]Order Now on AliExpress[/url].
RichardBoomb
1 May 2025- Ultra-Soft Skin: Simulates the touch and warmth of real human skin with medical-grade TPE material. - Full-Body Versatility: Designed for intimate explorations — vaginal, anal, oral, and more. Exclusive AliExpress Offer: Secure your premium companion at a special price – stock is limited. [url=https://ify.ac/1c3Z]Order Now on AliExpress[/url].
RichardBoomb
1 May 2025- Ultra-Soft Skin: Simulates the touch and warmth of real human skin with medical-grade TPE material. - Full-Body Versatility: Designed for intimate explorations — vaginal, anal, oral, and more. Exclusive AliExpress Offer: Secure your premium companion at a special price – stock is limited. [url=https://ify.ac/1c3Z]Order Now on AliExpress[/url].
RichardBoomb
1 May 2025- Ultra-Soft Skin: Simulates the touch and warmth of real human skin with medical-grade TPE material. - Full-Body Versatility: Designed for intimate explorations — vaginal, anal, oral, and more. Exclusive AliExpress Offer: Secure your premium companion at a special price – stock is limited. [url=https://ify.ac/1c3Z]Order Now on AliExpress[/url].
RichardBoomb
3 May 2025- Ultra-Soft Skin: Simulates the touch and warmth of real human skin with medical-grade TPE material. - Full-Body Versatility: Designed for intimate explorations — vaginal, anal, oral, and more. Exclusive AliExpress Offer: Secure your premium companion at a special price – stock is limited. [url=https://ify.ac/1c3Z]Order Now on AliExpress[/url].

1
24 Jul 20241.