
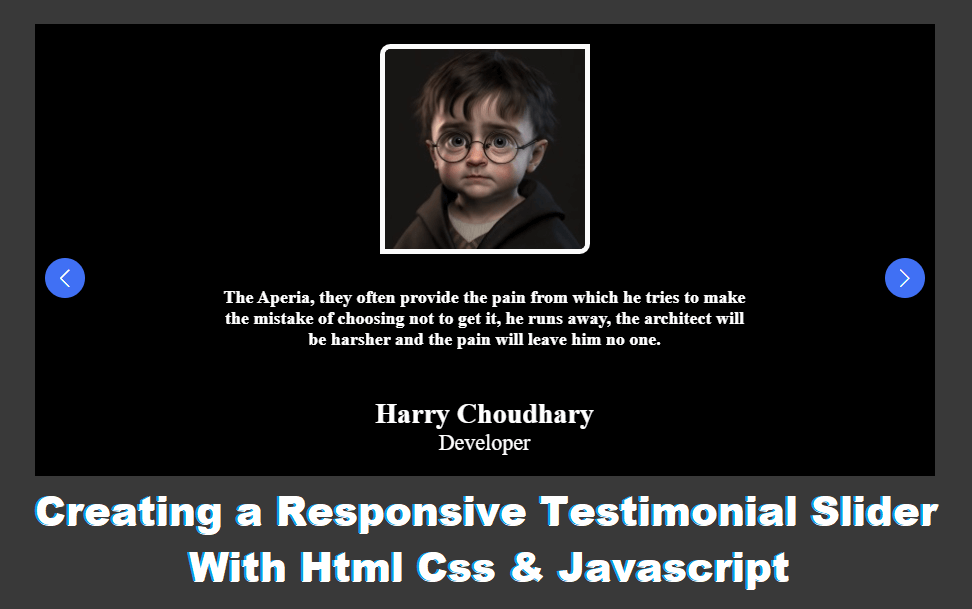
Creating a Responsive Testimonial Slider With Html Css & Javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Testimonial</title>
<link rel="stylesheet" href="css/swiper-bundle.min.css" />
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<section class="container-custome">
<div class="testimonial mySwiper">
<div class="testi-content swiper-wrapper">
<div class="slide swiper-slide">
<img src="image/1.jpg" alt="" class="image" />
<p>
The Aperiam, saepe provident dolorem a quaerat quo error facere nihil deleniti
eligendi ipsum adipisci, fugit, architecto amet asperiores
doloremque deserunt eum nemo.
</p>
<i class="bx bxs-quote-alt-left quote-icon"></i>
<div class="details">
<span class="name">Harry Choudhary</span>
<span class="job">Developer</span>
</div>
</div>
<div class="slide swiper-slide">
<img src="image/2.jpg" alt="" class="image" />
<p>
popular Aperiam, saepe provident dolorem a quaerat quo error facere nihil deleniti
eligendi ipsum adipisci, fugit, architecto amet asperiores
doloremque deserunt eum nemo.
</p>
<i class="bx bxs-quote-alt-left quote-icon"></i>
<div class="details">
<span class="name">Mona</span>
<span class="job">Ui/Ux Developer</span>
</div>
</div>
<div class="slide swiper-slide">
<img src="image/3.jpg" alt="" class="image" />
<p>
Aperiam, saepe provident dolorem a quaerat quo error facere nihil deleniti
eligendi ipsum adipisci, fugit, architecto amet asperiores
doloremque deserunt eum nemo.
</p>
<i class="bx bxs-quote-alt-left quote-icon"></i>
<div class="details">
<span class="name">Carlo</span>
<span class="job">Website Developer</span>
</div>
</div>
</div>
<div class="swiper-button-next nav-btn"></div>
<div class="swiper-button-prev nav-btn"></div>
<div class="swiper-pagination"></div>
</div>
</section>
<script src="js/swiper-bundle.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
Comments (7 )
1
22 Apr 20251.
1
22 Apr 20251.
1
22 Apr 20251.
1
22 Apr 20251.
1
22 Apr 20251.
1
22 Apr 20251.

1
22 Apr 20251.