
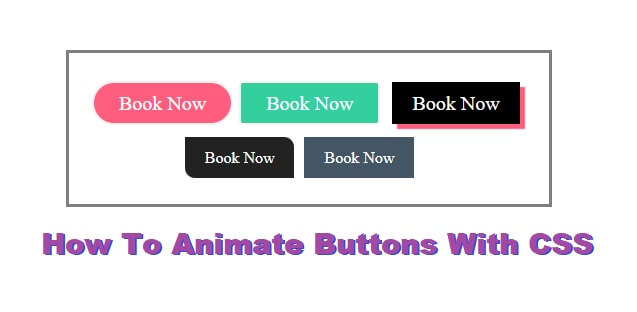
How Create Animate Buttons With CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<a class="btn-one" href="#"><span class="txt-show">Book Now</span></a>
<a class="btn-two" href="#"><span class="txt-show">Book Now</span></a>
<a class="btn-three" href="#"><span class="txt-show">Book Now</span></a>
<a class="btn-four" href="#"><span class="txt-show">Book Now</span></a>
<a class="btn-five" href="#"><span class="txt-show">Book Now</span></a>
</body>
</html>
.btn-one {
position: relative;
display: inline-block;
box-shadow: 0px 0px 1px 2px #c111;
border-radius: 25px;
padding: 0px 25px;
color: #fff;
text-decoration: none;
font-size: 20px;
line-height: 40px;
background: #ff5d7d;
transition: all 0.3s ease-in-out 0.1s;
}
.btn-one:before{
position: absolute;
content: '';
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
opacity: 0;
border-radius: 25px;
background-color: #f3f3f3;
transform: scale(0.5, 1);
transition: all 0.4s;
/* other-browser*/
-webkit-transition: all 0.4s;
-moz-transition: all 0.4s;
-o-transition: all 0.4s;*
-webkit-transform: scale(0.5, 1);
}
.btn-one:hover::before{
opacity: 1;
transform: scale(1, 1);
/* other-browser*/
-webkit-transform: scale(1, 1);}
.btn-one .txt-show{position: relative;z-index: 1;}
.btn-one:hover,
.btn-one:focus{color: #444;}
/*btn two*/
.btn-two {
position: relative;
display: inline-block;
box-shadow: 0px 0px 1px 2px #c111;
border-radius: 2px;
padding: 0px 25px;
color: #fff;
text-decoration: none;
font-size: 20px;
line-height: 40px;
background: #33cf9f;
transition: all 0.3s ease-in-out 0.1s;
}
.btn-two:before{
position: absolute;
content: '';
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
opacity: 0;
border-radius: 2px;
background-color: #f3f3f3;
/* transform: scale(.1);*/
transition: all 0.4s;
/* other-browser*/
-webkit-transition: all 0.4s;
-moz-transition: all 0.4s;
-o-transition: all 0.4s;
-webkit-transform: scale(0.1);
}
.btn-two:hover::before{
opacity: 1;
transform: scale(1, 1.5);
/* other-browser*/
-webkit-transform: scale(1, 1);
}
.btn-two .txt-show{position: relative;z-index: 1;}
.btn-two:hover,
.btn-two:focus{color: #444;}
/*Button three*/
.btn-three {
box-shadow: 5px 5px 1px #ff5d7d;
padding: 10px 20px;
background-color: #000;
color: #fff;
transition:.6s;
text-decoration: none;
font-size: 20px;
}
.btn-three:hover {
box-shadow: 0px 0px 1px #000000;
padding: 10px 20px;
background-color: #000;
color: #fff;
transition:.5s;
text-decoration: none;
font-size: 20px;
}
/*button 4*/
.btn-four {
background: #222;
padding: 12px 20px;
color: #fff;
text-decoration: none;
transition: .3s;
margin-left: 5px;
border-radius: 0px 10px;
transition: .3s;
}
.btn-four:hover {
background: #444;
padding: 12px 20px;
color: #fff;
text-decoration: none;
transition: .3s;
margin-left: 5px;
border-radius: 10px 0px;
transition: .3s;
}
.btn-five {
background: #445566;
color: #fff;
text-decoration: none;
padding: 12px 20px;
transition: .2s;
margin-left: 0px;
border-radius:0px;
}
.btn-five:hover {animation-duration: 1s;
animation-name: fiveani;}
@keyframes fiveani{
0%{border-radius: 0px 0px 0px 0px ;border: 1px solid #fff;}
25%{border-radius:30px 30px 30px 30px ;border: 1px solid #fff;}
50%{border-radius: 15px 15px 15px 15px ;border: 1px solid #fff;}
75%{border-radius:30px 30px 30px 30px ;border: 1px solid #fff;}
100%{border-radius: 0px 0px 0px 0px ;border: 1px solid #fff;}
}
empty
Comments (2 )
1
24 Jul 20241.

Dalpat Rathore
24 May 2024test.