
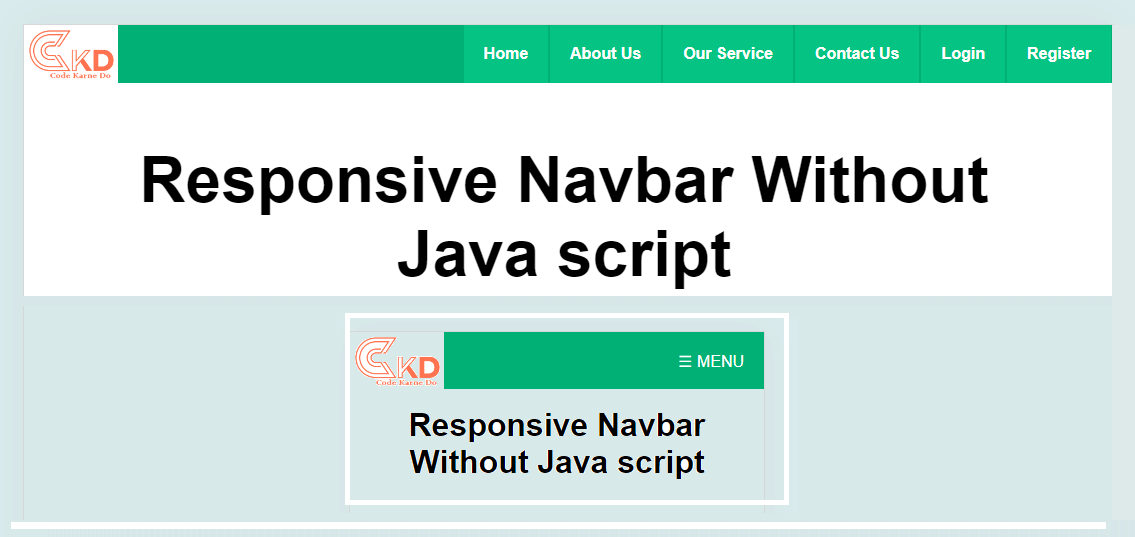
Responsive Navbar without Javascript Using Html and Css
<!DOCTYPE html>
<html>
<head>
<title>Codekarnedo.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<input type="checkbox" id="toggle-nav-mobile">
<img src="https://codekarnedo.com/malinLogo.png" class="logo" alt="text" height="52">
<label for="toggle-nav-mobile" class="toggle_label">☰ MENU</label>
<!-- Navbar -->
<div class="navbar-create">
<a href="#" class="text-pc">Home</a>
<a href="#" class="text-pc">About Us</a>
<a href="#" class="text-pc">Our Service</a>
<a href="#" class="text-pc">Contact Us</a>
<a href="#" class="text-pc-right">Login</a>
<a href="#" class="text-pc-right">Register</a>
</div>
<div>
<br>
<h1 class="text-center">Responsive Navbar Without Java script</h1>
</body>
</html>
*{padding: 0px;margin: 0px;font-family: sans-serif;}
.text-center{text-align: center;}
.navbar-create {background-color: #00b074;overflow: hidden; display: flex;justify-content: right;}
.navbar-create a {float: left; font-weight: 700;display: block; background: #07cb89ad;
margin-right: 1px; margin-left: 1px;text-align: center;color: white; padding: 20px 20px;text-decoration: none;}
.navbar-create a:hover {background-color: #ff7350; color: #fff;}
#toggle-nav-mobile {display: none;}
.logo{ padding: 3px;background-color: #fff; display: block; position: absolute;left: 0px;top: 0px;}
.toggle_label {display: none;}
/*Mobile Responsive*/
@media only screen and (max-width: 767px){
.navbar-create {
background-color: #00b074;
overflow: hidden;
display: block;
justify-content: right;}
.navbar-create a {display: none;}
.logo{display: block;position: absolute;top: 0px;left: 0px;}
.toggle_label {display: block;color: #fff;text-align: end;padding: 18px 20px;
background-color: #00b074;color: white;cursor: pointer;}
.toggle_label:hover {background-color: #ff7350;color: #fff;}
#toggle-nav-mobile:checked ~ .navbar-create a {display: block;float: none;text-align: left;width: 100%;padding: 11px 0px 8px 15px;
height: 20px;}
/* mobile resposnive queery end*/
}
empty
Comments (4 )
1
26 Jun 20241.
1
24 Jul 20241.
1
24 Jul 20241.

1
26 Jun 20241.